Introduction
27 Apr 2015D3.js was developed by Mike Bostock as part of his PhD work at the Stanford Vis Group. He’s currently employed by the New York Times to do their funky visualisations and infographics and you can find a list of them on his personal website as well a list of his open source projects.
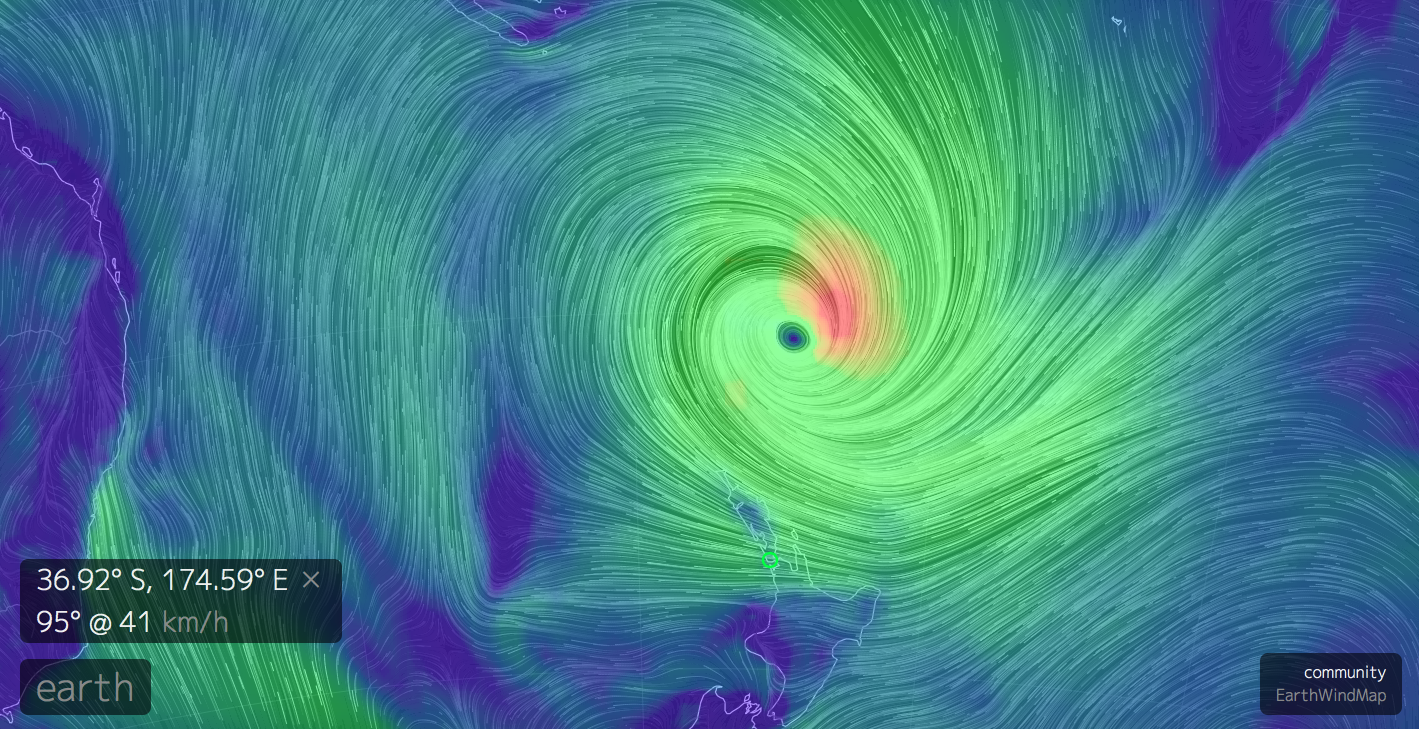
Since the D3.js library has reached maturity, it’s been used far and wide for everything from basic charts to supercomputer backed simulations of earth.
At it’s core, D3.js utilises HTML, SVG and CSS and focuses on manipulating data. It also supports all modern browsers including Internet Explorer 9+.
To get D3.js up and running on your page. All you need to do is copy this link
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
between the <head> elements of your <html> page and start manipulating your data.
 http://earth.nullschool.net/
http://earth.nullschool.net/