Anatomy of a Data Driven Document
28 Apr 2015Because your D3 code will live within a HTML document, the basic structure tends to follow a traditional pattern:
<html>
<head>
<style></style>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8">
</script>
</head>
<body>
<div id="vis"></div>
<script></script>
</body>
</html>Although naturally there are many schools of thought and variations on this structure, so being able to pick which bits you need to hack and which bits to leave alone (initially) often takes experimentation.

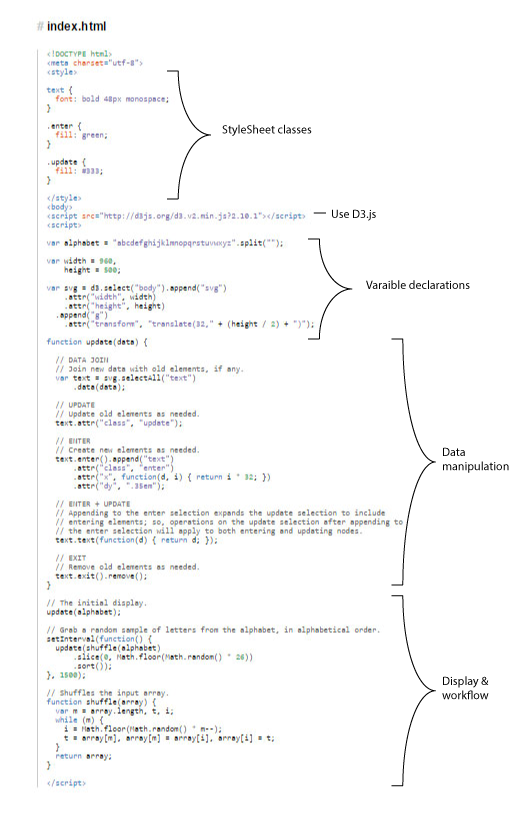
Example code taken from General Update Pattern, I
The easiest way I’ve found to digest a D3 example is to pick out the familiar bits and add comments (on the assumption that there aren’t any there to begin with) - comments in JavaScript look like this // Single-line comment and like this in HTML <!-- Single or multi-line comment --> and like this in CSS \* Comment *\
- Find the part of the script that controls everything (this can often be at the bottom)
- Find where the data is coming from and what format it is (JSON, CSV, TSV, array)
- Follow the workflow - what is it doing with the data?